bandcampではある程度のデザインのカスタマイズが可能です。
今回は、デザインカスタマイズの方法について説明してみましょう。
まずbandcampにログインします。画面上部の 「design」をクリックします。
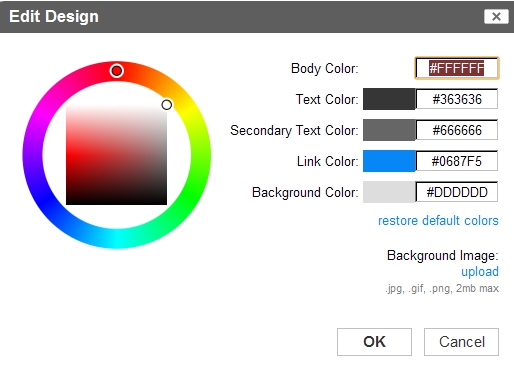
デザインの設定画面が開きます。
デザインの設定 / Edit Design

Body Color / ボディの背景色の設定
ボディ(真ん中部分のこと)部分の背景色を設定します。
Text Color / 通常テキスト色の設定
通常のテキストの色を設定します。
文字が読みにくい色を設定すると致命的ですのでご注意を。
Secondary Text Color / 予備テキスト色の設定
予備テキストの色を設定します。
予備テキストとは画面内に補足説明として表示されている文字です。
Link Color / リンクテキストの色
リンクテキストの色を設定します。
Background Color / 背景色の設定
リンクテキストの色を設定します。
後述の背景画像を用いる場合はうまく組み合わせたほうが良いでしょう。
restore default colors / 初期の色設定にもどす
初期の色設定に戻したいときにクリックします。
upload / 背景画像のアップロード
背景画像をアップロードします。画像サイズは2MB、ファイル形式はjpg、gif、png
背景画像の繰り返し設定
背景画像の繰り返し設定を行います。(例えばタイル状の画像をつかって上下左右に繰り返し表示する場合など)
水平方向に繰り返す場合は Horizontallyにチェックを入れます。
垂直方向に繰り返す場合は Verticallyにチェックを入れます。
背景画像の水平位置設定
背景画像の水平位置を設定します。
(例えば画面いっぱいのおおきな背景画像を使う場合、その画像の水平位置を調節します。)
Alignプルダウンで
- Left : ひだりよせ
- Center: 真ん中
- Right: 右よせ
を選択します。
bandcampではサイトのヘッダ画像(楽曲ページの画面上部のデザイン)をカスタマイズできます。
カスタムヘッダの設定について












