どうもどうも、毎度おなじみ、管理人さんです。
今日はbandcampの便利機能の一つ、共有(シェア)機能について、お話ししましょう。
シェアには大きく分けて2つあります。
・Twitterなどに直接投稿してシェア
・自分のサイトにウイジェットを貼り付けてシェア
「ウイジェット」というのはブログパーツとか、プラグインとも呼ばれてます。サイトやブログに貼り付けられる、いわば部品みたいなやつのことですね。このウィジェット、実はiPhoneやiPadでも試聴可能なところがとっても偉いです。(iPhone対応のウィジェットをお求めでお急ぎの方は、下記のWordPress(.Org)の項へどうぞ。)
太っ腹のbandcampはたくさんのウイジェットを公開しています。
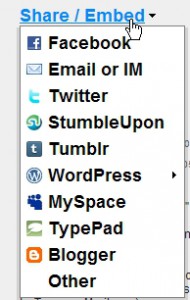
アルバムページのShare / Embedをクリックすると、ニューっと一覧が出てきます。

この中で、よく使われそうなものに絞って、いじくってみましょう。
直接投稿する系
- Tumblr

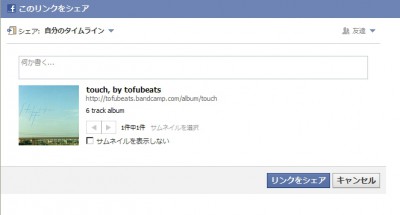
クリックすると、小画面が表示されて、bandcampページのリンクをFacebookのウオールに投稿します。コメントを書いて、「リンクをシェア」をクリックするだけ。簡単ですね。(※Facebookにログインしている必要があります。)

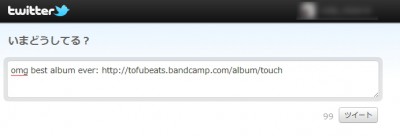
クリックするとTwitterの投稿画面が表示されます。
これはちょっと微妙かなぁ~。
(「OMG」ってなんだろう?と思ったら、「Oh My God」の略なんですね(笑))

Tumblrに投稿します。横長タイプのプレーヤーが自動的にアップされるみたいです。
メールでリンクを送信する感じですかね。地味なので省略。
ウイジェットを埋め込んで使う系
- MYSPACE
- WordPress(.Org)、TypePad、Blogger、Other
- Venti (400×100 px)
- Grande (300×100 px)
- Grande w/tracklist (300×355 px)
- Grande w/tracklist+art (300×410 px)
- Tall (150×295 px)
- Tall w/track list (150×450 px)
- Short (46×23 px)

MYSPACEの自サイトに埋め込み可能なウイジェットを作ってくれます。

ここが一番充実していますね。サイズやプレーヤータイプが色々とあって、全部で7種類あります。
どうせなので、それぞれ見ていきましょう。

カバーアート(ジャケット)も表示してくれるタイプのプレーヤーです。Venti=ヴェンティって、スタバでグランデより大きいサイズのこと、だったかな。ブログなどの本文にサクっと埋めこむときに使いたい大きさのウィジェットです。

ひと回り小さくてカバーアートのないタイプですね。サイトに貼り付けたいけど、カバーアートは別途表示しているときに便利かも。

トラックリストを表示するタイプです。どんな曲が入っているか一目にわかるのが良いです。

カバーアートあり、トラックリストあり。一番豪華なウィジェットです。個人的には一番好きかなぁ。

縦長でトラックリスト無しのタイプ。ブログのサイドバーなどに最適ですね。

縦長、トラックリストあり。

超シンプル。再生ボタンと、bandcampページへのリンクのみ。これはこれで便利かもしれませんね。
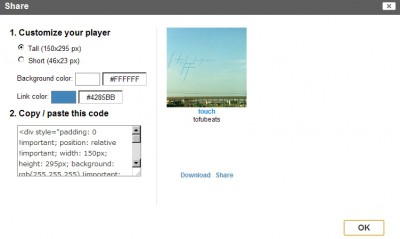
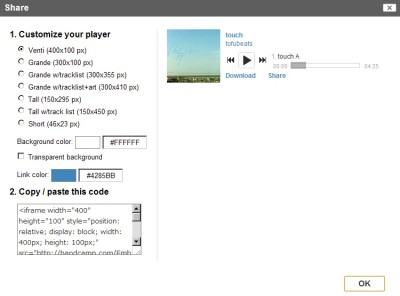
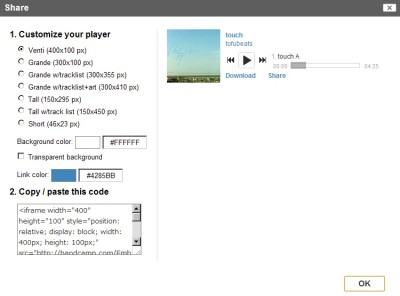
このウィジェット。使い方は非常に簡単です。

Customize your playerでお好きなウィジェットのタイプを選びます。
Background Colorで背景色を、Link Colorでリンク色を選びます。
するとCopy / paste this codeの中にソースコードが自動的に生成されますからコピーして自分のサイトやブログに貼り付けるだけ。
幅や高さはソースコードをいじれば多少は変えられるようですから、お好きな方はお試しくださいな。
以上、ウィジェット特集でした。
キャプチャ画像はすべて「tofubeats」氏のtouchを使わせて頂きました。
密かに管理人はファンなんです。好きです、特にこの作品。












